
業種ごとにベストマッチングした企画提案・制作をいたします
弊社は企画・設計、デザイン、コンテンツ実装までをワンストップで行える強みがあります。ですので、細かなクライアント様のご要望に、親身になってとことん対応致します。
また、制作だけでなくお客様へ伝わりにくい部分や、社内で解決できない問題などをフォローして一緒に取り組んでいくなど、他社では出来ない小回りの効いた対応で、プロジェクトを共に支えていきます。

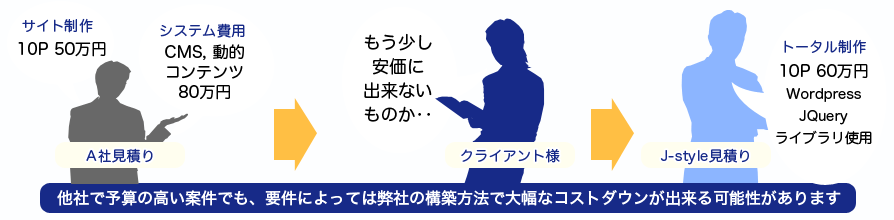
可能性をとことん追求したコストダウンソリューションを提供します
「予算がないから‥」という問題を出来る限り解決できる可能な方法を提案をいたします。
弊社では、あまり予算はないけれど、あんな機能やこんなサービスを付けたいというご相談に応え、「この予算でこれだけのものが出来た」とご満足頂ける実績を、数多く生み出してきました。こんなことをしてみたいけど予算が。。とお考えの方も一度ご相談頂けたらと思います。
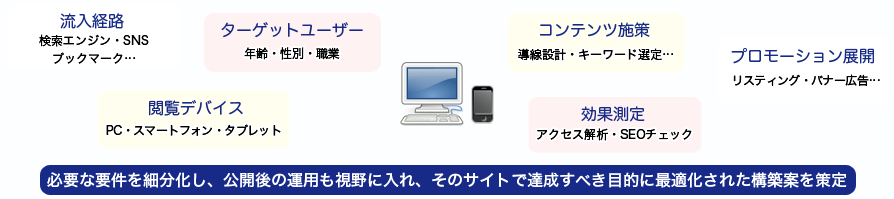
マーケティングや運用までを視野に入れた要件策定を行った上での制作を行います
トータル制作の強みとして、ターゲットの細かな分析や、コンバージョンの策定、目標に達するまで予算内でどのようなプロモーション展開をしていくのか、また、サイト公開後の運用面を考えた上で管理が容易で、変更、修正が柔軟に行えるにはどのような作りにしたらよいかなど、しっかりとした要件策定に基づいた上での制作を行うことが出来ます。

ライブラリやオープンソースを駆使して、動的コンテンツを可能な予算内で実装します
Wordpressを始めとするオープンソースやJqueryなどの動的ライブラリの導入を用いて、プログラムの開発費用に多額の予算をかけずとも、自社で出来る工夫を凝らし、様々に実装して参りました。そのノウハウを生かして、他社では中々対応の難しい、予算が限られている中での動的コンテンツの組み込みを行うことが可能です。

デザイン、トップページ構成案の実例
中規模の歯科医院の新規サイト制作、運用を想定した場合の弊社での制作実例

デザインコンセプト
ミッドブルーをベースカラーとし、スタイリッシュで信頼感のもてるデザイン。メインビジュアルの部分はワイドに広がりをもたせて、サイト全体を大きく見せられる工夫を行う。コンテンツ部分の背景ベースは白なのでコントラストにもメリハリをもたせ、スッキリとした印象に。
①ファーストビュー要素の構成
まず主軸となるキャッチコピーとコンセプトを記載し、訴求したい内容をわかりやすく載せる。その下に更新情報や、お知らせなど患者様向けのコンテンツを配置。必要な情報がユーザー目線とともに取得できるよう、見やすい配置に。
②メイントピックへの導線設計
ここでは主に患者様に見せたい、来院のきっかけになる院内の設備や方針などコンテンツに関してトピック形式で大きく見せてそれぞれのページ内容に飛べるよう写真と説明を添えてリンクを設置し、導線を強化。
③サイドメニューはスッキリと
患者様が目的とする治療内容のページを見つけやすくするよう、サイドメニューには主な診療科目ごとのページリンクをバナー形式で掲載しグルーピングする。あまりゴチャゴチャとしないよう出来るだけシンプルな形にする。
小さな小売店のコンバージョンと運用における
ソリューション実例
クライアントサイドからの要望例
・メニューなど自分たちで更新したい、けどパソコンが苦手で操作に不安・あまりお金はかけられない、、でもお客さんは増やしたい
更新システムをお客様のリテラシーにあわせて実装し、操作方法も徹底サポート
・それぞれのページ内容にあわせて、同じ項目にあわせて更新できるよう丁寧に更新項目を作成・メニューからの3ステップで更新が完了できるように、項目の表示メニューもシンプルにカスタマイズ
・アップの練習が出来るテスト環境を用意し、自社のオリジナルマニュアルとメールサポートでお客様が出来るようになるまで徹底サポート
対象ユーザーの分析とページ導線の策定を丁寧に行いました
・まず、「どんなお客さんが1番利用されているのか」店舗様へのヒアリングをもとに、年齢や性別、職業などを絞って、そのお客さんが「利用しやすい」「必要な情報が見やすい」などの条件をもとにサイト構成を考えました。・アクセス解析などによる分析でお問合わせまでの経路となっているページの直帰率を下げ、導線改善を繰り返し行う
・問い合わせフォームの入力項目や内容の改善を行い、離脱を最小限に減らす
中小企業様のサイト公開後の内部施策と
運用におけるソリューション実例
クライアントサイドからの要望例
・検索からの流入によるアクセスアップ、お問合わせを増やしたい・サービスの内容や内部プロフィールのページなど、お客様に必要な情報をしっかり見てもらいたい
・出来るだけ広告費を抑えながら徐々にお問合わせを増やしていきたい
ご要望に基づく内部施策の実例
・各ページごとの内容の見直しとキーワードの露出頻度を調整、さらにワードプレスを用いた、ブログベースでのコンテンツ施策を用いてインハウスでのSEO施策を行う・アナリティクスとヒートマップによる分析でコンバージョンの経路となっているページの直帰率を下げ、導線改善を繰り返し行う
・問い合わせフォームの入力項目や内容の改善を行い、離脱を最小限に減らす
メインコンテンツのわかりやすい作りこみと導線設計
・コンバージョンページまでのページ遷移パターンを分析し、その流れに沿ったナビゲーションの設置を行う・主要コンテンツとなるページの内容が「ユーザーにとって必要な情報が過不足なく網羅されているか」「ユーザーがわかりやすい内容設計になっているか」「次に必要としているコンテンツへの導線はしっかりと確保されているか」を見直し、改善を繰り返す
リスティング広告運用における施策
・あらかじめ策定しているキーワードをベースに約200個の広告用キーワードを作成・インプレッションの数から広告の露出頻度の高いキーワードを絞り込み、クリック価格と掲載順位を調整
・コンバージョンタグを設置し、コンバージョン元のキーワードの予算を一ヶ月ごとに調整
Web制作の受注、納品までの流れ
受注依頼を確認
▼
概算見積書の送付
▼
初回お打ち合わせ
▼
ご要望、要件の確認
▼
修正対応後
デザイン最終稿の確定
▼
動的コンテンツ検証
▼
テストサイト確認
▼
納品・請求書の送付
-
1.メール・お電話にてご依頼を確認させて頂き、折り返し連絡させて頂きます
発注者様からお電話、またはメールにてご一報頂き、ご依頼内容の詳細を確認いたします。
頂きました内容を元に、1~2営業日以内に折り返し連絡させて頂きます。 -
2.提案書や概算見積書にて見積りをご確認、ご検討頂き、正式なご依頼を承らせて頂きます
ご依頼内容をもとに概算見積書や提案書を作成しお送りしますので、そちらを元に正式なご依頼をご検討頂きます。 -
3.正式なご依頼確定後、お打ち合わせにてご要望、ご要件のヒアリングを行います
御社のご都合にあわせてお打合せにお伺いさせて頂き、ヒアリングを交えてサイト構築に関する提案を行います。
※遠方の方や、お急ぎの場合はお電話やskype、メールでの対応を承っております。 -
4.お打合せでの内容に基づき、制作スケジュールを決定し、要件策定書及び、改めて見積書を作成します
具体的な要件などをまとめて要件策定書を作成、ご予算にあわせて正式な見積を提示させて頂きます。 -
5.デザイン・モックアップ制作の着手→修正・変更などのご要望を承ります
要件と見積りの方が確定次第、デザイン制作より着手いたします。進捗を確認しながら細かな修正や具体的な変更内容に至るまで柔軟に対応します。 -
6.デザインの最終稿が確定しましたらコーディング・動的コンテンツの実装を開始いたします
修正後、デザインが確定しましたらページ構築の作業へと移行します。また、必要に応じてクライアント様の方にはページ制作に必要な画像や掲載内容の原稿のご準備をお願いし、ご用意出来たものよりお送り頂きます。 -
7.テストサーバーへアップし、動作検証と内容の確認を行い、修正・変更などのご要望を承ります
動的コンテンツの挙動や文章などの校正確認など細かくチェックし、クライアント様のご要望とあわせて実装データの修正を行います。全ての修正が完了しましたら、本公開前の最終確認を行って頂きます。 -
8.最終確認後、本公開用のサーバーへアップし、サイト公開を行います
サイト公開及び、ご要望に応じて必要書類、データをお送りし、納品となります。納品データの形態は企業様のご要望にお応えした形で変換、複製なども行います。 -
9.サイト公開日の決定・本アップロード完了にて確認後、納品とさせて頂きます
納品が完了しましたら、請求書、または領収書を発行して送付させて頂きます。御社規定のお支払い形態、期日に準じてご査収ください。
Web制作基本料金表一覧
トータル制作なら企画・構成、
スマホ対応、更新システム全て込みで
30万円から!
※初回お打ち合わせ、企画構成費込みでの10ページ前後の価格です。
- 下記金額は参考料金となりますので、基本的に、会社様のご提示するご予算に応じてご相談させて頂きます。内容により、下記料金よりも少ないご予算でのご相談も様々に承っておりますので、まずはお気軽にお問合わせ下さい。
- お見積りには修正料金も含まれます。デザインの変更、原稿内容の変更や追加があった場合は、お見積り範囲での対応後、超過分が別途お見積りとなります。
■トータル制作目安料金(デザイン制作+コーディング+サイト構築)※企画、構成費は別途となります。
スマートフォン対応、wordpress標準実装込みでこのお値段!
| 5P | 10P | 30P | 50P |
|---|---|---|---|
| 300,000円~ | 350,000円~ | 500,000円~ | 700,000円~ |
トータル5ページ:12~17営業日
トータル20ページ:20~27営業日
トータル50ページ:35~42営業日
トータル5ページ:10営業日(デザイン/ 4日,コーディング/ 6日)
上記日数に、修正回数+加工内容+お客様からのご返答にかかる期間を含めた日数が、正式な納品日数となります。
お急ぎの場合は、予めスケジュールを確認して頂き、日数を確保して頂くことで納期の短縮のご相談が可能です。
■基本単価(部分ごとにご依頼された場合の単価の内訳目安となります)
| デザイン制作 | トップページ | 見出しページ | サブページA | サブページB |
|---|---|---|---|---|
| 60,000円~ | 35,000円~ | 20,000円~ | 15,000円~ | 10,000円~ |
デザイン制作:5~7営業日
コーディング:1ページ/1~2営業日(5ページ/約7~10営業日)
| デザイン制作 | トップページ、サブページを含むデザインのトータル価格。 |
| トップページ | ベースとなるhtml,css構築を含むメインページの制作価格。 |
| 見出しページ | 通常のボリューム内容で構成されているページの制作価格。 |
| サブページA | 通常より若干情報量の少ないページの制作価格。 |
| サブページB | コラムや記事などの量産ページ、または情報量の少ないページの制作価格。 |
■その他の料金表一覧
| 追加お打ち合わせ【制作費20Pごとに制作料金に含まれます】 | 20,000円~ |
|---|---|
| 企画・構成費【サイト製作段階からのディレクションより関わる場合】 | 50,000円~ |
| ランディングページ制作(1P~) | 150,000円~ |
| 各種CGIカスタイマイズ(お問合せフォーム等)※既存ライブラリより導入 | 25,000円~ |
| 各種Javascript導入・カスタマイズ(jQuery等))※既存ライブラリより導入 | 30,000円~ |
| 各種バナー・画像素材制作 | 5,000円~ |

